
ul-li元素样式不正确
嗨我正在尝试构建一个列表(代码共享在:http://jsfiddle.net/jLM4J/)。ul-li元素样式不正确我的问题是,尽管列表元素不应该重叠,为什么我的列表重叠第一项,我试图显示用户的详细信息。即使我用ul(http://jsfiddle.net/yYEhS/1/)中的一个单独的div替换用户li元素,ul列表仍然与我的元素重叠,但它不应该...
2024-01-10
Scrapy-解析页面以提取项目-然后关注并存储项目url内容
我对如何抓紧地做这件事有一个疑问。我有一个蜘蛛,可以爬行以列出项目页面。每次找到带有项目的列表页面时,都会调用parse_item()回调,以提取项目数据并产生项目。到目前为止,一切都很好。但是,除了其他数据外,每个项目都有一个网址,其中包含有关该项目的更多详细信息。我想跟随该UR...
2024-01-10
无法添加CircularSeekBar到我的项目
嘿,无法添加CircularSeekBar到我的项目我一直在尝试了几个小时添加this到我的项目,使燃油表。 我一直在做所有事情,因为它在说明中显示。但是我碰巧遇到了一些我无法解决的问题。 我按照指示粘贴了.java文件evidence,但我在这里遇到2个问题。首先,“gradle”文件夹以红色高亮显示,相关的.java文件...
2024-01-10
如何将Guava添加到Eclipse项目
Eclipse Helios 3.6Windows XP SP3我已经使用Eclipse通过以下方式下载了guava SDK:1)在Eclipse中,转到 帮助 >安装新软件…2)在“ 使用: ”文本框中,我使用了以下URL http://svn.codespot.com/a/eclipselabs.org/guava-bundle/trunk/repository/ 3)它找到了Guava:适用于Java 1.5运行时和SDK的Google核心库,因此我对每条消息均单击...
2024-01-10
如何在java.util.Set中获取项目的索引
我知道Set和List之间的区别(允许唯一与重复,而不是有序/有序等)。我正在寻找的是一个使元素保持有序的集合(这很容易),但是我还需要能够恢复插入元素的索引。因此,如果我插入四个元素,那么我希望能够知道其中一个元素的插入顺序。MySet<String> set = MySet<String>();set.add("one");set.add("two");set....
2024-01-10
Neil Druckmann称《最后生还者》多人游戏是顽皮狗有史以来最雄心勃勃的项目
根据 Neil Druckmann 的说法,《最后生还者》多人游戏是顽皮狗有史以来最雄心勃勃的项目,并将“继续讲述一个故事”。 《最后生还者》多人游戏在《最后生还者2》发布之前就已经在开发中了,最后Neil还提到他们还有“另一个项目”,但他不会透露。 ...
2024-01-10
CSS在特定“ inline-block”项目之前/之后换行
假设我有以下HTML:<h3>Features</h3><ul> <li><img src="alphaball.png">Smells Good</li> <li><img src="alphaball.png">Tastes Great</li> <li><img src="alphaball.png">Delicious</li> <li><img src="alphaball.png">Wholesome</li> <li><img src="alphaball.png...
2024-01-10
如何在Maven项目中使用-Xlint:unchecked进行编译?
在NetBeans 7.2中,我很难找到如何在Maven项目中使用-Xlint:unchecked进行编译。在Ant项目下,可以通过转到ProjectProperties-> Compiling来更改编译器标志,但是Maven项目似乎没有任何此类选项。有什么方法可以使用Maven将IDE配置为使用此类标志进行编译?回答:我猜您可以在pom.xml中设置编译器参数。请参考...
2024-01-10
Redis-cli --csv选项(导出到csv)
我想将从属服务器上Redis数据的子集导出到一个csv文件。我注意到在redis-cli中添加了一个新的csv输出选项,但是我找不到有关其工作方式的文档。启用该选项会将命令输出以csv格式输出到屏幕。将其转换为csv文件的最佳方法是什么?回答:前沿!我刚刚看过源代码,它所做的只是将命令作为逗号分隔...
2024-01-10
在一行中用扫描仪读取多个变量
我想用扫描仪只读一行(用空格分隔)从控制台读取多个变量。在一行中用扫描仪读取多个变量如果I型:int hight = Integer.parseInt(reader.nextLine()); int width = Integer.parseInt(reader.nextLine()); int depth = Integer.parseInt(reader.nextLine()); 然后显示我的数字(例如1,2,3)是这样的:1 2 3 ,但我希望它显示我的号码一...
2024-01-10
如何获取Vaadin8组合框中的项目大小?
我试图显示一个弹出窗口,如果Vaadin8组合框中没有任何项目。但是没有getItems()或size()方法。如何获取Vaadin8组合框中的项目大小?这是我的代码,如果分支大小= 0我想推送一个通知给用户。 cbxBranch = new ComboBox<>(); cbxBranch.setPlaceholder("Select a branch"); cbxBranch.setItemCaptionGenerator(Branch::getBranchN...
2024-01-10
【WPS教程】如何批量对表格工作表进行改名?
使用WPS Office打开表格。依次点击“特色功能”--->“智能工具箱”--->“工作表”--->“工作表改名”。在弹出框进行相关操作后,点击“确定”即可。...
2024-01-10

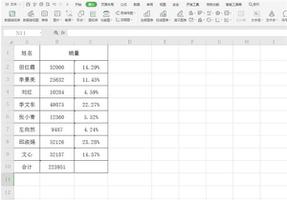
Excel如何制作圆环图?Excel制作圆环图方法
当我们在使用Excel表格处理较多数据的时候,只通过基础Excel表格来显示可能需要耗费别人大量时间,为了能够将这些数据直观明了、简单快速的演示给其他人看,用图表来显示数据再合适不过了。这边给大家推荐新颖且非常直观的一种图表方式:圆环图。让我们一起学习也一下吧。 制作圆...
2024-01-10
漫野奇谭鸭子宠物获得方法
漫野奇谭鸭子宠物怎么获得?鸭子是游戏中一个非常实用,属性加成非常好的宠物,很多玩家不清楚鸭子宠物是怎么获得的,下面小编就为大家带来漫野奇谭鸭子宠物获得方法,一起来看看吧。漫野奇谭鸭子宠物获得方法获得方法来源:侦查完成(沼泽地形),遗珍之泉事件。条件:目标情痴为全队最高...
2024-01-10
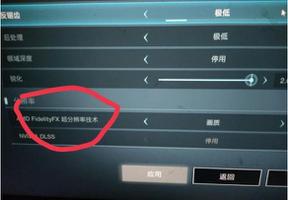
《超级人类》房子不能加载问题解决方法一览
在游戏里面有玩家反应有时候会有房子加载不出来的问题,小编经过研究发现了解决办法,在这里给大家介绍一下具体的操作步骤,请大家自己看。超级人类房子不能加载问题解决方法一览 如下图所示设置后,就可以解决房子加载不出来的问题。 以上的内容就是关于超级人类游戏里面房子加载不出来...
2024-01-10
《信长之野望:新生》新情报:政略系统攻略
在《信长之野望:新生》这款游戏里面,有很多的玩法可以给玩家带来很好的游戏体验,玩家可以在这里指点江山,最近官方公布了新情报,政略系统攻略,大家一起来看看吧。信长之野望:新生新情报:政略系统攻略 更加真实,更为深入的全新领国经营体验 重要据点该托付给哪位家臣?大名所做出...
2024-01-10
斩妖行攻略大全 全流程图文攻略
《斩妖行》是一款精品国产游戏,游戏画风精美,近日游戏也将正式发售,今天小编就为大家带来了斩妖行攻略大全,攻略包括了全流程,全boss大法以及战斗技巧,,需要的小伙伴还在等什么,快来一起看看吧。键位说明【键盘鼠标】移动——W、A、S、D跳跃——空格键闪避——L攻击/交互——J使用药...
2024-01-10
永劫无间职业皮肤外观大全 角色皮肤外观一览
永劫无间这款游戏中的角色有很多皮肤,那么这些皮肤外观都如何呢?下面带给大家的是永劫无间角色皮肤外观一览,一起来看看吧。角色皮肤外观一览季沧海有4套分别为醉山川、江湖行、立天地、游四海。人设上应该是个离家出走的大少爷,有点像三少爷的剑里面的谢晓峰那种。皮肤上我最喜欢游四...
2024-01-10
暗黑破坏神3第24赛季武僧尹娜火人速刷BD指南
暗黑破坏神3中的武僧是一位热门职业,那么下面请看暗黑破坏神3第24赛季武僧尹娜火人速刷BD指南,想了解24赛季武僧如何速刷小秘境的玩家可以参考,希望能帮到大家。这个赛季玩了武僧,从看攻略开始,一开始用琉璃的水人刷100差不多1分半到2分钟,然后看到肥猫分享BD【认真反复横跳】S24 武僧单人...
2024-01-10
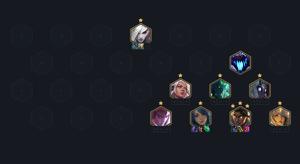
云顶之弈11.12秘术游侠阵容与装备选择参考
云顶之弈11.12秘术游侠是很多玩家关注的阵容,本次就为大家带来云顶之弈11.12秘术游侠阵容与装备选择参考,想了解的朋友可以参考,希望能帮到各位玩家。阵容推荐阵容推荐:韦鲁斯、璐璐、莫甘娜、艾希、厄斐琉斯、拉克丝、芮尔、千珏阵容羁绊:4秘术4游侠3圣光2黑夜1永猎双子装备推荐韦鲁斯:...
2024-01-10
权力的游戏凛冬将至手游阵型克制介绍
权力的游戏凛冬将至手游阵型怎么克制?阵型克制关系是新手开局必须掌握的技巧,本篇文章为您带来全阵型克制关系,敬请参考。 权力的游戏凛冬将至手游阵型克制: 排兵广场建筑位于领地城墙外驻扎地旁,不需升级,如名字所示,就是一个给我们军团进行排兵布阵、方便我们上阵军团时可以直接...
2024-01-10
逆战3月新道具有哪些
逆战3月份更新啦,这次更新逆战给我们带来了全新的道具和新枪械哟,那么这次的逆战新武器有哪些呢,这3月逆战的新道具实用性如何呢,是不是还有很多小伙伴对此不是非常的想要知道呢,本期攻略小编就给大家介绍一下逆战3月新道具大全吧。 新道具黑天使背包: 黑暗侵袭下的产物,充满着无法...
2024-01-10
《重生细胞》园丁的钥匙获取流程
重生细胞园丁的三把钥匙在哪?在重生细胞里,园丁的三把钥匙可以帮助我们获得一把很强力的武器图纸,那么这三把钥匙都在哪里呢。要怎么获得呢?下面小编就为大家带来了《重生细胞》园丁的钥匙获取流程,希望能对大家有所帮助。 《重生细胞》园丁的钥匙获取流程 在这地上有个需要牧羊符文...
2024-01-10
《原神》苍白之火套装详解
原神游戏中有很多的圣遗物套装供大家选择,而原神苍白之火套装图鉴也是大家都在寻找的内容。本次就为大家带来的就是原神苍白之火套装详解,对这个套装还不太了解的小伙伴赶紧来看看吧! 苍白之火是由超越之盏、贤医之羽、嗤笑之面、无垢之花以及停摆之刻这五件圣遗物组成的圣遗物套装。...
2024-01-10

女神星球萌新超大型攻略——资源玩法篇
本攻略主要针对刚入坑的萌新,老玩家请随意。 攻略分为九个部分: 一、星际冒险; 二、挑战; 三、挂机; 四、船舱; 五、钻石; 六、招募; 七、星城; 八、战备; 九、军团。 ————————————————————————————————————————————————————...
2024-01-10
逆战天鲲套源核进化属性介绍
马上,天鲲套就要上线了。相信很多网友已经知道了吧!但是对于天鲲套的具体信息不太了解。下面带来天鲲套源核进化属性介绍。 天鲲套源核进化属性 当天鲲处于原型下,有病毒或者科技源核时,会进化 源核进化1阶-R型:左键攻击会附带骨刺效果,骨刺分3颗,以一定角度高速飞行攻击敌人 源核进化...
2024-01-10
穿越火线迷你深渊冰龙评测分享
CF迷你深渊冰龙厉害吗?很多小伙伴可能对迷你深渊冰龙还不了解吧,今天小编给大家带来CF迷你深渊冰龙评测分享,感兴趣的小伙伴快来看一下吧。 【总评】在四款玩偶近战武器中,迷你冰龙具备了四款里面最快的重击打出和收回速度,重击打出速度甚至比鹰爪还要快;轻击速度排名第二,但是考虑到...
2024-01-10

